

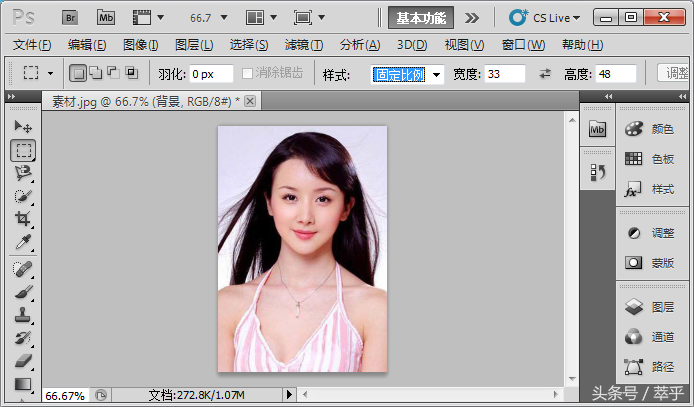
素材

效果图
· 1、打开photoshop,点击"文件"-"打开"命令,打开需处理的图片。
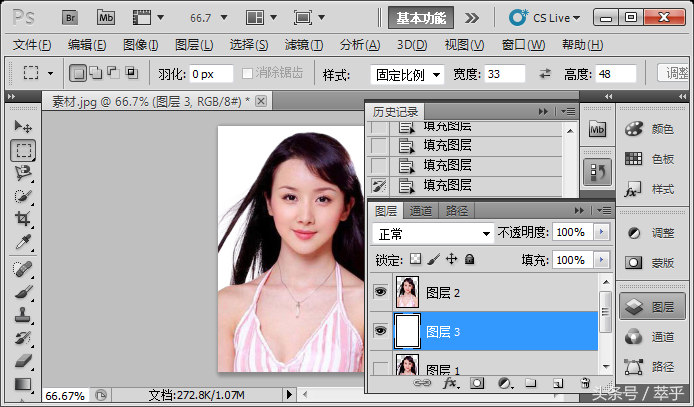
· 2、参考大1寸照片尺寸48mm*33mm
· 3、点击选框工具,输入宽和高的比例,宽33高48。。
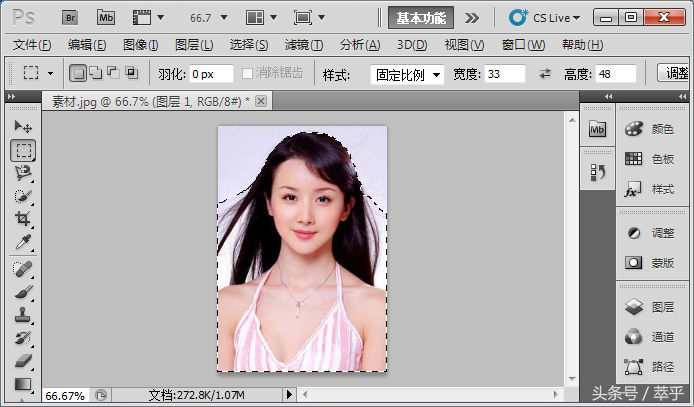
· 4、在图片上按住鼠标左键拖拉出一个宽高比为33:48的长方形框。用键盘上的方向键稍微移动长方形框,要将人物放在中间。裁剪。

· 5、用套索工具将人物的主体部分勾画出来。

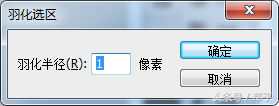
· 6、点击"选择"-"修改"-"羽化"命令,输入数值1-5可以。

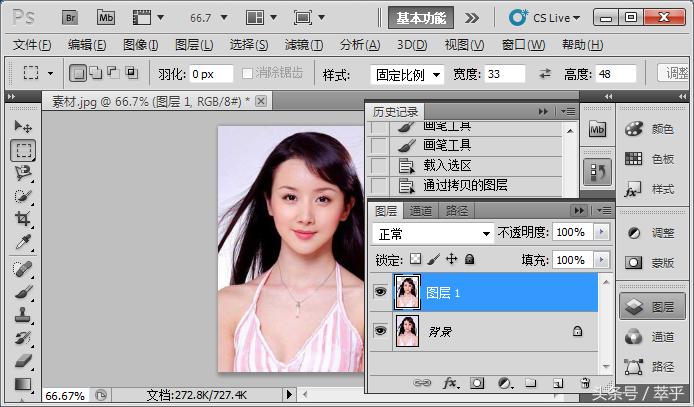
· 7、按ctrl+j,复制图层。

· 8、选中"背景"层。
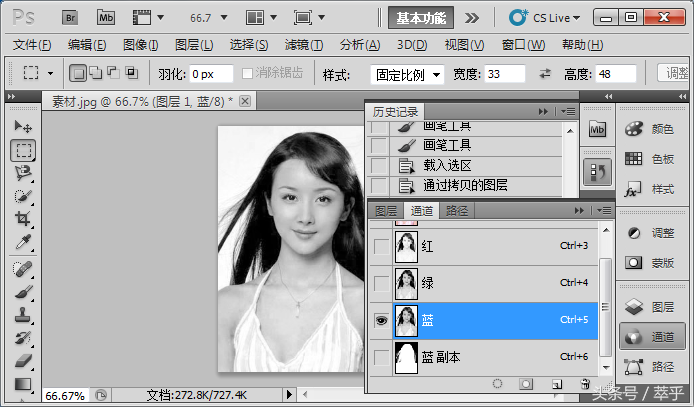
· 9、在"通道"中选中"蓝"通道。复制"蓝"通道。

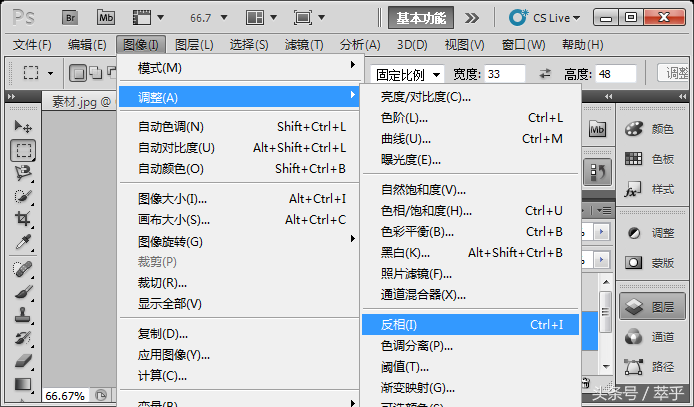
· 10、点击"图像"-"调整"-"反相"命令。

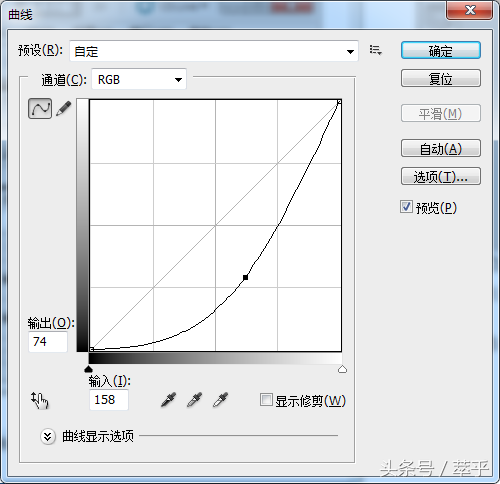
· 11、点击"图像"-"调整"-"曲线"命令。将曲线向斜上方调整。

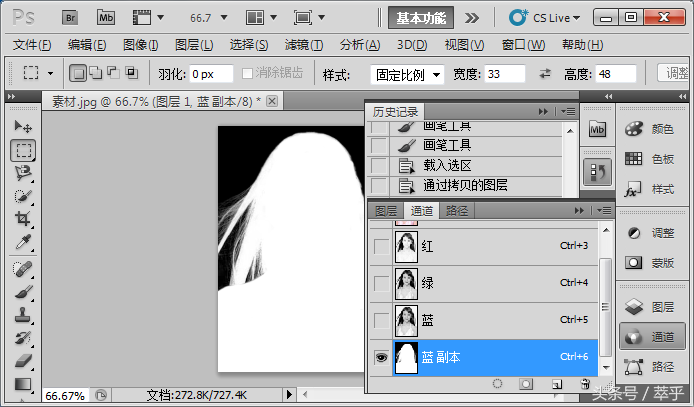
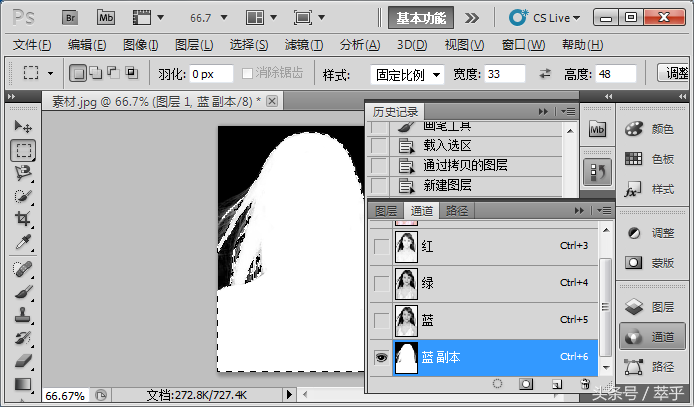
· 12、选中"画笔工具"小心将人物的主体部分涂抹成白色。

· 13、按住ctrl键,同时用鼠标在通道处点击 "蓝副本"键。这是会出现选区。

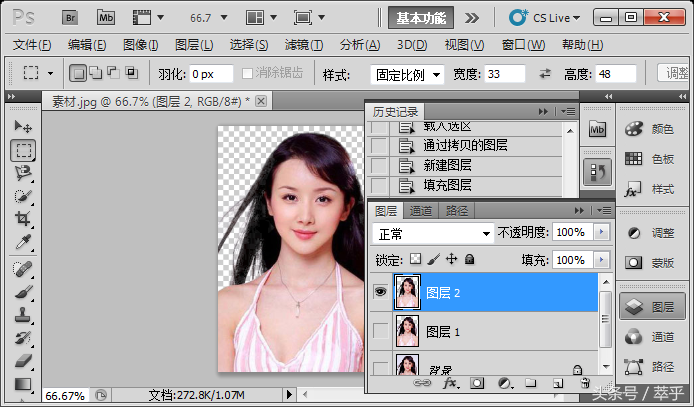
· 14、在"图层"处点击"背景"层,按ctrl+j。

· 15、新建一个图层放于图层下方,点击"编辑"-"填充"命令,选择颜色为白色。

· 完成!